Как установить бесплатный шаблон для Joomla 1.7-ой версии или устанавливаем шаблоны для сайта на Joomla самостоятельно.Прежде чем мы установим Joomla шаблон, нам его еще необходимо найти и скачать.
Дело в том, что темы или шаблоны Джумла гораздо менее распространены, чем, например, темы для Вордпресс. Конечно же, в сети интернет можно найти бесплатные шаблоны практически для любой CMS, но в нашем случае выбор не слишком-то и большой, так как русифицированных тем как таковых почти нет, поэтому воспользуемся западными ресурсами. Портал joomla24.com является одним из таких ресурсов. Он предлагает более или менее широкий выбор тем 1.7-ой версии, что нас, в принципе, устраивает. Можете поискать любые другие сайты, но только имейте ввиду, что нам необходимы шаблоны именно 1.7 версии, но а если их нет в наличии, то хотя бы 1.6
Joomla 1.7. Установите бесплатные шаблоны для сайта1. С сайта joomla24.com скачиваем на свой компьютер архив с бесплатной темой 1.7 версии или 1.6.
Обыкновенно шаблоны для CMS Joomla распространяются под лицензией Creative Commons License, которая разрешает копировать, распространять и передавать данное произведение, переделывать данную работу на услових соблюдения авторства. В общем, если очень интересно, можете на сайте Википедии познакомиться с этой лицензией подробнее. Некоторые темы в самом низу имеют ссылку на своего создателя, которую согласно условию нельзя удалять или можно, но для этого предлагают оплатить работу и тому подобное. Бывают темы и без каких-либо предварительных условий – просто берете и пользуетесь. Ну, а если вы обладаете достаточными знаниями в HTML и особенно в CSS, то можете сами создавать любые темы, используя стандартный шаблон или какой-нибудь другой. Так и я поступаю и никому ничего в этом случае не должен, чего и вам желаю.
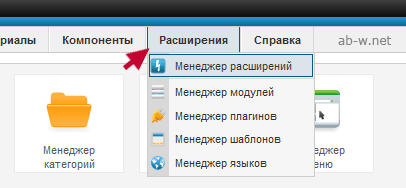
2. Открываем в админке Расширения → Менеджер расширений: 
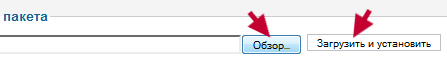
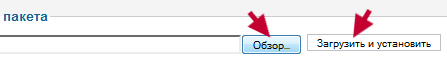
3. Ищем архив шаблона на компьютере → Загрузить и установить: 
В результате вы увидите сообщение об успешной установке.
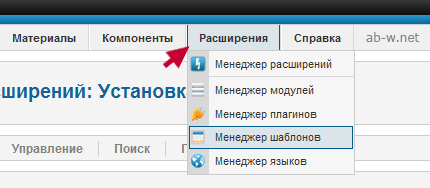
4. Открываем в меню админки Менеджер шаблонов: 
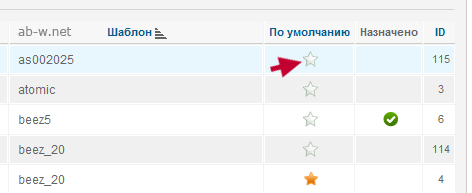
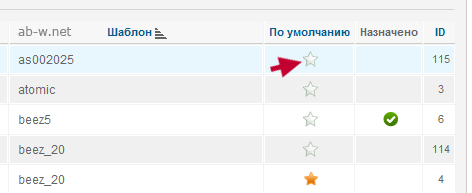
По умолчанию система имеет несколько демонстрационных тем.
5. Отмечаем галочкой установленную тему и жмем на звездочку справа: 
Внешний вид сайта видоизменился. Таким образом можно устанавливать и другие темы.
В следующих уроках посмотрим, как создавать меню, категории, модули, материалы и подобное.
!! Знания и практика в области HTML и CSS всегда будут способствовать движению вперед. Владея этими основополагающими дисциплинами вы с легкостью сможете манипулировать внешним видом элементов страницы, даже в рамках CMS – такие манипуляции доставят вам радость, уверенность и смелость в ваших экспериментах по созданию сайтов, а будете ли вы работать на себя или на дядю в какой-нибудь приличной фирме, зависит целиком и полностью от ваших устремлений.
|